You can make your own app.
And you can do it yourself - without code, without thousands of dollars.
Thanks to the internet, people can get the resources they need to make their own app, from design to code to marketing chops, without having to spend thousands on hiring agencies or developers to do the work for them. All it takes is knowing where to find the right resources.
Just click on what you need help with, and get started.
What do you need help with?
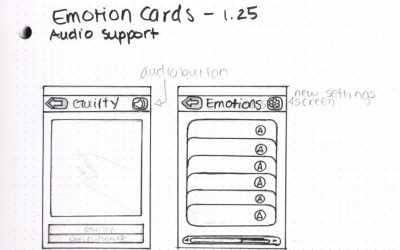
Sketching out your app idea, refining your app idea, graphic design, and everything to do with designing an app.
Picking a technology and coding your app, hiring developers to make your app, or using an app development service - anything to do with getting your app made.
Building a website, making a launch plan, building a community, and anything else you need to market your app.